Os doy la bienvenida al primero de una serie de artículos en los que os ayudaré, paso a paso, a entender el giro de tuerca que Microsoft ha dado al tema del diseño y branding en SharePoint 2013.
Alguno de vosotros se estará preguntando: ¿tendré dificultades para seguir estos artículos si nunca antes he tocado el diseño personalizado en SharePoint? Respuesta: no tendréis ninguna dificultad. La forma en que se diseña para la versión 2013 es tan diferente a las anteriores que iremos paso a paso para que nadie se pierda. Sólo necesitáis saber HTML y CSS, así de sencillo.
Para todos aquellos que sí hayáis trabajado el diseño personalizado en versiones como 2007 o 2010, recordaréis que la herramienta más utilizada para crear y modificar páginas maestras y diseños de página era SharePoint Designer, ¿verdad? Pues ya no.
Me explico: al margen de mi opinión personal acerca de SP Designer, que seguro que muchos de los que la han sufrido compartirán conmigo, para una de las pocas cosas que venía bien usarlo era para retocar los diseños de una manera rápida y visual. En la versión 2013, SP Designer ya no ofrece la vista de Diseño, lo cual choca un poco con su propio nombre. Ahora sólo está disponible la vista de código.
Por eso mismo os recomiendo utilizar Visual Studio (mucho más potente) o el editor de textos que más os guste. Además, otra de las actualizaciones de la versión 2013 es la posibilidad de mapear mediante WebDAV la galería de páginas maestras, lo cual nos permitirá trabajar directamente sobre los ficheros que queremos en lugar de tener que trabajarlos en local para después importarlos a la galería (que sigue siendo otra opción válida).
*Nota: si trabajáis con WebDAV en Windows 7 con IE 8, notaréis que la velocidad de conexión, en ocasiones, puede llegar a ser demasiado lenta. Esto es un pequeño bug que podéis solventar desactivando la detección automática de la configuración proxy en la configuración LAN del navegador.
Por ahora os dejaré un pequeño resumen de los aspectos más destacables que han cambiado en la versión 2013. En sucesivos artículos iremos profundizando en estos y otros aspectos que nos permitirán conocer los procedimientos para dar a nuestro SharePoint el aspecto deseado.
Novedades
Navegación administrada
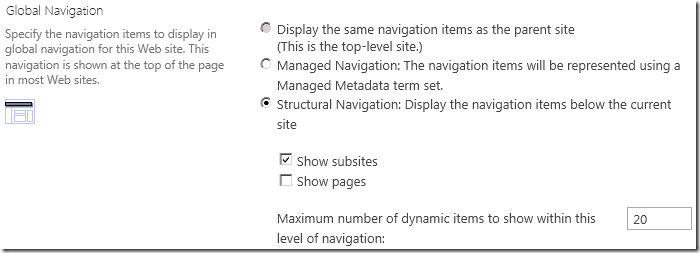
Aunque la navegación no es un elemento de diseño como tal, afecta a la usabilidad y por lo tanto considero que debo incluirla. SharePoint 2013 mantiene su anterior modo de gestionar la navegación, a la que ahora llama navegación estructurada, pero además existe una nueva posibilidad que se llama Navegación administrada. Esta navegación se representa a partir de un conjunto de metadatos administrados.
Otra característica interesante sobre la navegación es que se ha incluido un botón para editar los elementos de los menús superior y lateral (Global y Actual) desde cualquier página y sin tener que acceder al apartado de Navegación de la configuración del sitio.
Páginas maestras desde un HTML
A diferencia de versiones anteriores en las que se trabajaba con ficheros de extensión ‘.master’, en 2013 trabajaremos directamente con ficheros ‘.html’.
Esta es la parte que más sorprende en cuanto a los cambios de diseño. Es un gran avance, ya que nos evita trabajar con aquellos engendros de código que eran las ‘.master’ y nos da una mayor libertad y agilidad al trabajar con HTMLs que el propio SharePoint se encargará de compilar en ‘.master’ una vez guardemos.
Estilos compuestos
Podríamos decir que los estilos compuestos son la evolución de los ‘Temas’ de SP 2010. En mi opinión, es la aproximación de Microsoft a los temas de WordPress para la plataforma SharePoint. Nos servirá para establecer colores, tipografías, etc.
Canales de dispositivo
Este curioso nombre hace referencia a la posibilidad de gestionar varios perfiles de diseño, según para qué dispositivo vaya destinado, es decir, diseño web adaptativo para SharePoint. Es algo parecido a las Media Queries de CSS3, solo que en este caso tendremos que definir unas reglas de inclusión que lo que harán será comprobar una serie de palabras clave en el User Agent del navegador que abra el sitio web.
Administrador de diseños
Desde aquí podremos convertir nuestros HTML a páginas maestras, editarlas mediante generación de fragmentos de código y mucho más. Es el punto de partida gracias al cual será mucho más sencillo cambiar el diseño de nuestro site.
Accede al Capítulo I – Canales de dispositivo
Más información:
 Sergio Morollón es SharePoint Architect de Sogeti España desde 2014. En este papel, es responsable de ofrecer y aportar innovación en el departamento de producción y preventa de Madrid. Sergio comenzó su carrera en 2004 en la industria del software de .Net, diseñando y construyendo una gran gama de aplicaciones tanto de escritorio como web. En el año 2007 se unió a Sogeti España para colaborar en proyectos de SharePoint 2007 como Analista-Programador. Ahora vuelve a formar parte de esta gran familia, aportando todo el conocimiento y experiencia adquiridos durante su periodo fuera de Sogeti.
Sergio Morollón es SharePoint Architect de Sogeti España desde 2014. En este papel, es responsable de ofrecer y aportar innovación en el departamento de producción y preventa de Madrid. Sergio comenzó su carrera en 2004 en la industria del software de .Net, diseñando y construyendo una gran gama de aplicaciones tanto de escritorio como web. En el año 2007 se unió a Sogeti España para colaborar en proyectos de SharePoint 2007 como Analista-Programador. Ahora vuelve a formar parte de esta gran familia, aportando todo el conocimiento y experiencia adquiridos durante su periodo fuera de Sogeti.
Para más información: sergio.morollon@sogeti.com






Pingback: DISEÑO Y BRANDING EN MICROSOFT SHAREPOINT 2013 I – Canales de dispositivo | itblogsogeti
Bravo Sergio!!!
Me gustaMe gusta
Gracias Isa!!!
Me gustaMe gusta
Gran artículo Sergio, esperamos que nos sigas ilustrando con más novedades de SharePoint 2013…
Me gustaMe gusta
Gracias Raúl.
No lo dudes, habrá una serie de artículos relacionados con este tema, así que dale a «Seguir» para estar al día.
Un abrazo!
Me gustaMe gusta