Estamos esperando como agua de mayo a que Bootstrap saque la versión 4.0 en release desde que la anunciará en agosto de 2015 su puesta en marcha con la versión alpha 1.0. En septiembre de 2016 en su blog anunciaron la versión alpha 4.0. Mientras seguimos a la espera, en el mercado tenemos una infinidad de frameworks que siguen mejorando y nos hacen dudar si seguir utilizando Bootstrap o pasarnos a otro. En este caso nos ha llamado la atención Semantic UI.
Semantic UI es un framework para crear el diseño de interfaces de manera responsive utilizando HTML/CSS legible. Empezó su andadura en 2013 y actualmente va por la versión 2.2. Viene integrado con otros frameworks o librerías como son Angular, React, Ember o Meteor.
Utiliza cinco categorías descriptivas para definir los componentes:
- UI Element: un bloque de construcción básico. Puede aparecer solo o en grupo. Por ejemplo, un botón puede ser independiente o puede estar dentro de un grupo de botones.
- UI Collection: es un grupo de diferentes tipos de elementos que son inter-dependientes. Por ejemplo, un formulario web puede tener botones, inputs, checkboxes, iconos etc.
- UI View: representa una pieza común de contenido del sitio web. Por ejemplo, una sección de feeds o comentarios.
- UI Module: es un componente con funcionalidad interactiva basada en JavaScript, como son los accodions, modales etc.
- UI Behaviour: es un componente que no puede existir de forma independiente, sino que se utiliza para inyectar funcionalidad en otros componentes.
¿Qué diferencia a Semantic UI? Son tres las características que definen a Semantic UI: el lenguaje natural, la configurabilidad de Javascript y los componentes predefinidos.
Lenguaje natural:
Una de las grandes diferencias con el resto de frameworks es la utilización de la sintaxis para crear los componentes de manera legible. Las clases usan la sintaxis de los lenguajes naturales como las relaciones sustantivo/modificador, orden de las palabras, y la pluralidad para vincular conceptos intuitivamente. Lo veremos claro con un ejemplo.
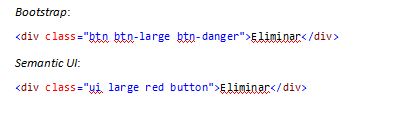
En este caso vamos a crear un botón de color rojo y de tamaño grande tanto en Bootstrap como en Semantic UI.
Si vemos la diferencia, las clases que hemos utilizado para crear el botón en Semantic UI es mucho más intuitiva y adecuada a nuestro lenguaje, a nuestra manera de hablar. Hemos dicho que queríamos un botón grande y rojo, y las clases que hemos usado para crear es large, red y button. Además tenemos que añadir la clase ui, ya que en Semantic Ui, todos los componentes empiezan por esa clase.
En Bootstrap sin embargo, a todos los componentes de las clases le hemos tenido que añadir la abreviación btn- para crear el botón, hemos usado las clases btn, btn-large y btn-dange. Traducido a nuestro lenguaje sería, un botón, un botón largo y un botón rojo, algo que para nosotros no es algo común en nuestro lenguaje.
Otra de las ventajas de Semantic UI la reutilización de las clases en diferentes componentes.
Hemos utilizado la misma clase para crear un botón grande como para crear un input grande. En Bootstrap sin embargo dependiendo del componente tiene su propia clase.
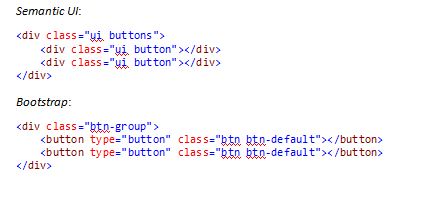
Y, por último, la utilización de los plurales a la hora de crear grupos de componentes. Para crear grupos utiliza la misma sintaxis que utilizamos en inglés para crear los plurales (añadir una «-s» al final).
Javascript intuitivo:
Utiliza frases simples, llamados behaviours, para lanzar los eventos de los componentes en javascript.
Componentes prediseñados:
Dispone de más de 50 componentes prediseñados que en otros frameworks no disponemos, como son feed, comentarios o cards (tarjetas), y que nos hacen la vida más fácil a la hora de diseñar dichos componentes.
Como hemos visto, uno de los puntos fuertes de Semantic UI es la sintaxis descriptiva que nos ofrece. Dispone de más de 3000 variables CSS y más de 50 componentes predefinidos muy útiles para la creación de interfaces de usuario. Trabaja con el preprocesador de Less y es soportado por las dos últimas versiones de Firefox, Chrome y Safari Mac, Internet Explorer 11+, Android 4.4+, Chrome for Android 44+, iOS Safari 7+ y Microsoft Edge 12 & 13. Además dispone de una documentación muy bien organizada donde también se encuentran guías para poder personalizar y crear nuevos temas. Es un framework que ofrece un diseño bonito, y en mi opinión creo que es una buena apuesta para desmarcase de frameworks tan conocidos como Bootstrap o Foundation.
Referencias
- http://semantic-ui.com/
- https://www.sitepoint.com/introducing-semantic-ui-component-library/
- https://github.com/Semantic-Org/Semantic-UI
- http://getbootstrap.com/
- http://blog.getbootstrap.com/
Descubre cómo SOGETI puede ayudarte con el desarrollo de proyectos de TI.
 Amaia Baigorri es Ingeniera Informática por la Universidad Pública de Navarra. Desde el 2011 trabaja dentro del mundo de la informática y en 2014 se incorpora a SOGETI España como programadora junior. Actualmente desarrolla funciones de programadora senior dentro de la Unidad de Soluciones Microsoft de SOGETI España.
Amaia Baigorri es Ingeniera Informática por la Universidad Pública de Navarra. Desde el 2011 trabaja dentro del mundo de la informática y en 2014 se incorpora a SOGETI España como programadora junior. Actualmente desarrolla funciones de programadora senior dentro de la Unidad de Soluciones Microsoft de SOGETI España.









Se me hace mas facil bootstrap, tomando en cuenta que desde que uno empieza a desarrollar, a prende a nombrar los controles button como «btn» etc. Por eso se me hace mas cómodo BootStrap, es mas entendible para los programadores.
Me gustaMe gusta